
Grafico a barre con Column Formatting (SharePoint)
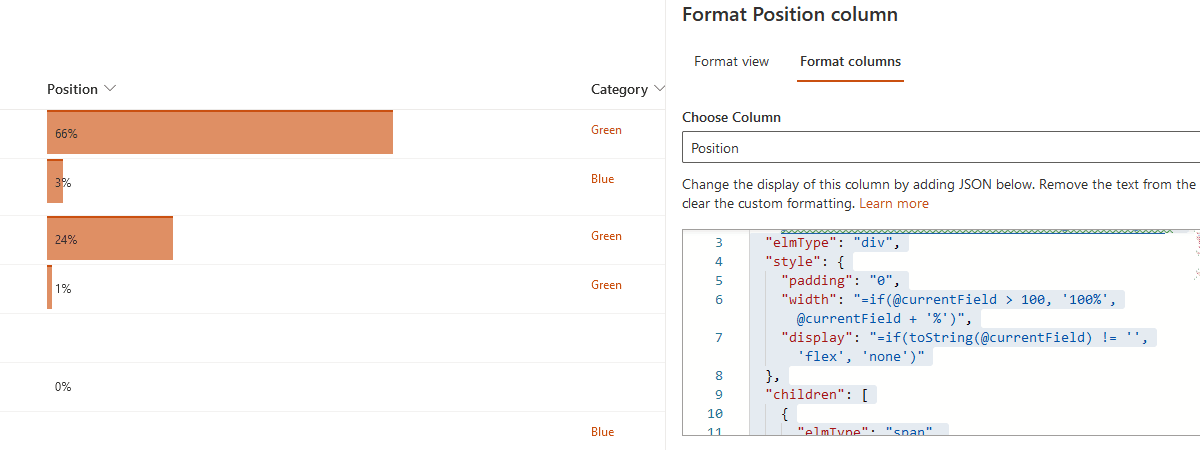
Tramite Column formatting di SharePoint Online è possibile creare un grafico a barre su ogni riga di una lista
description

description

JSON: Grafico a barre
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"padding": "0",
"width": "=if(@currentField > 100, '100%', @currentField + '%')",
"display": "=if(toString(@currentField) != '', 'flex', 'none')"
},
"children": [
{
"elmType": "span",
"txtContent": "=@currentField + '%'",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
}
}
- l'uso dell'if per condizionare il valore delle proprietà width e display
- l'uso del + (più) per concatenare le stringhe nella proprietà txtContent
- l'uso delle classi standard (sp-field-dataBars) per prendere il colore dal tema corrente
- l'uso di @currentField per prendere il valore corrente del campo a cui è applicato il Column formatting
Su SharePoint 2019 si usa lo schema https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json
.
Per applicarlo aprire il menu sulla colonna poi Column settings / Format this column