
Aggiornare item in Batch con Power Automate senza Apply to each
Precedentemente ho mostrato come creare più item SharePoint Online con Power Automate facendo una sola chiamata HTTP (Batch).
La stessa cosa è possibile farla anche in caso di update.
Per i dettagli sulle chiamate in batch vedi Creare item SharePoint in Batch con Power Automate
In caso di update la url da inserire, con il metodo PATCH, nel body in ogni changeset, è di questo tipo
Per ottimizzare i tempi è possibile ricorrere ad una serie di azioni Data operation che vengono risolte immediatamente a tempo prossimo allo zero.
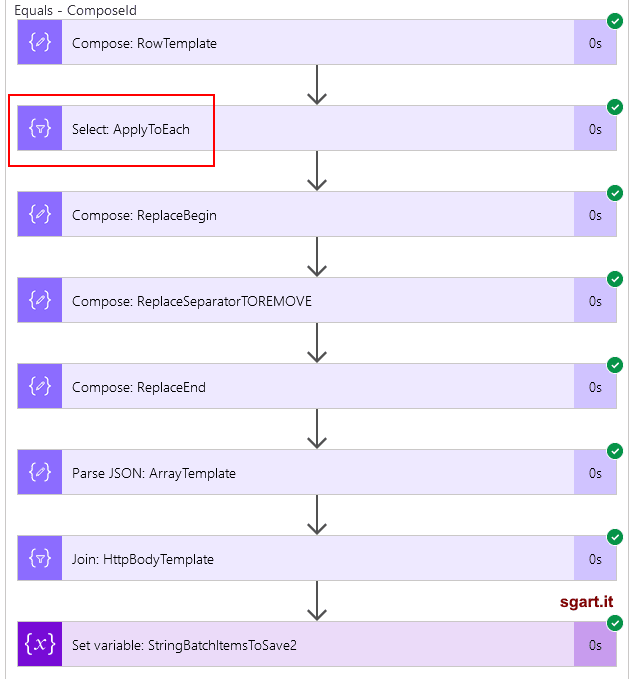
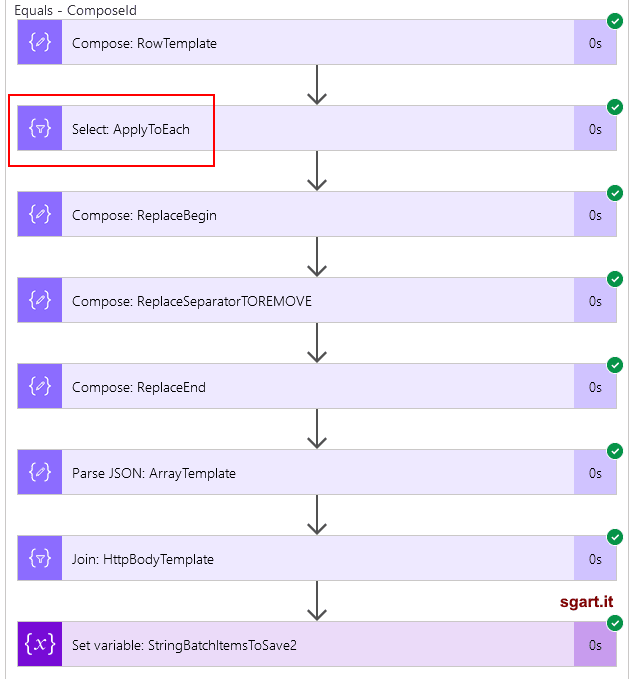
Alternativa apply to each
Si parte da un array di oggetti che potrebbe arrivare da una qualsiasi sorgente dati o azione, ad esempio GetItems.
In questo caso la sorgente dati è di questo tipo:
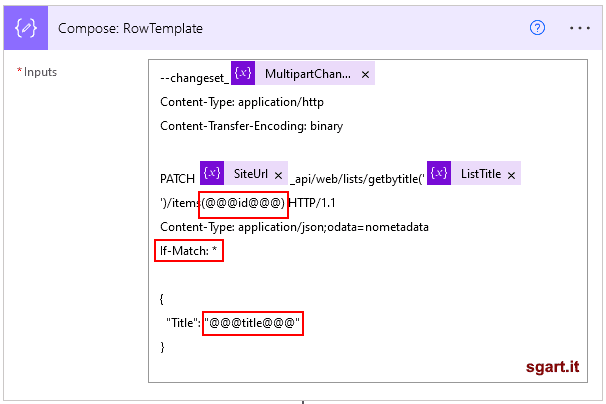
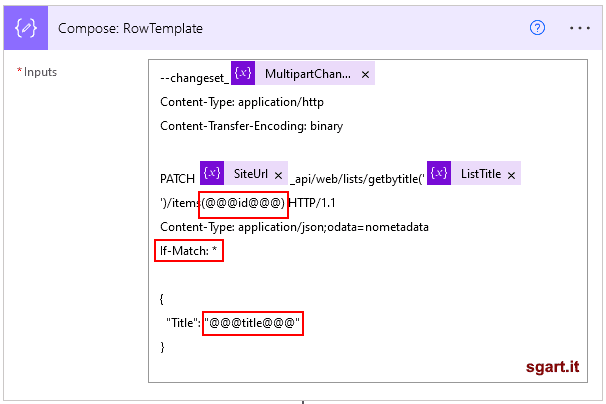
Step 1: Predisponiamo un template stringa per l'update del singolo item con alcuni tag nella forma @@@nomeTag@@@
Row template
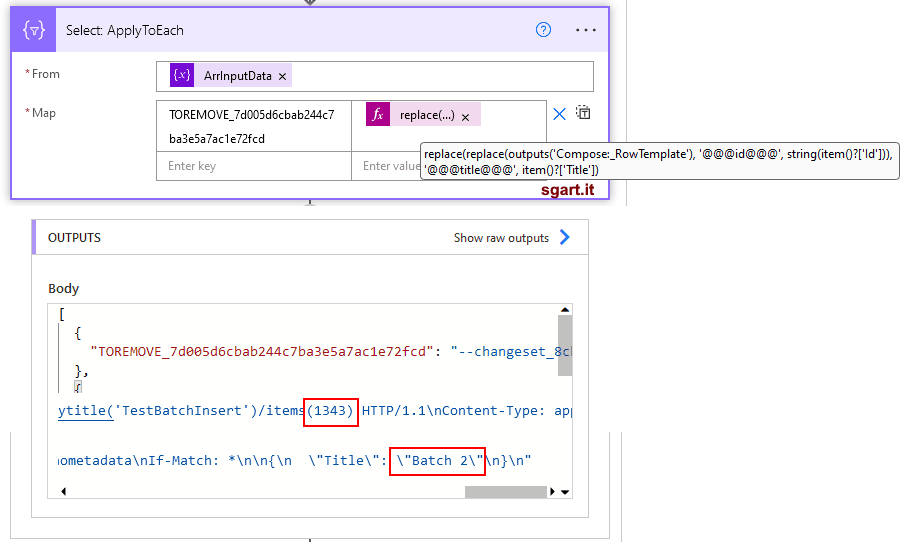
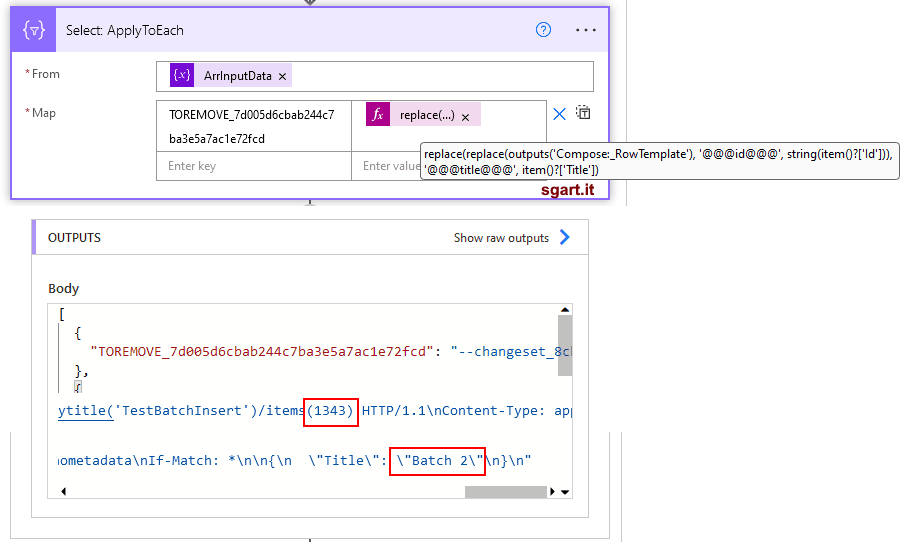
Step 2: Creiamo, tramite Select, un array di oggetti con una sola proprietà di tipo stringa
Il valore stringa conterrà il template di riga (RowTemplate) con tag sostituiti
Select e replace tag
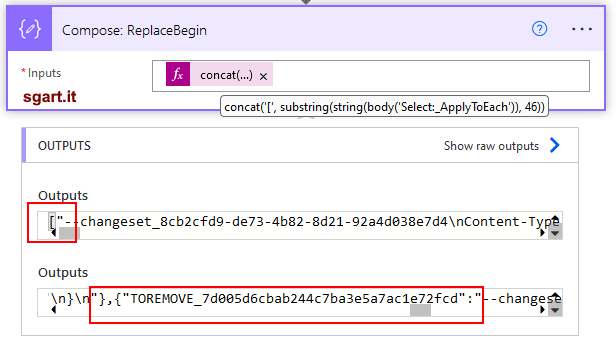
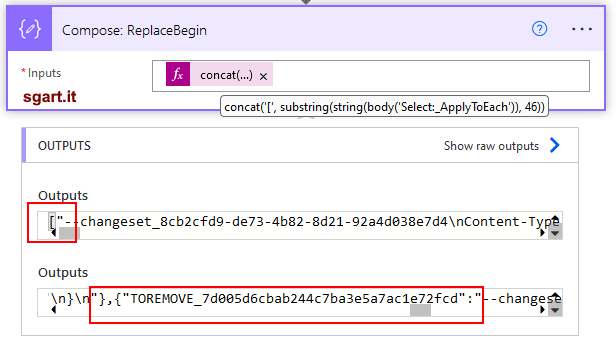
Step 3: Sostituiamo l'inizio della stringa con [
Sostituisco l'inizio
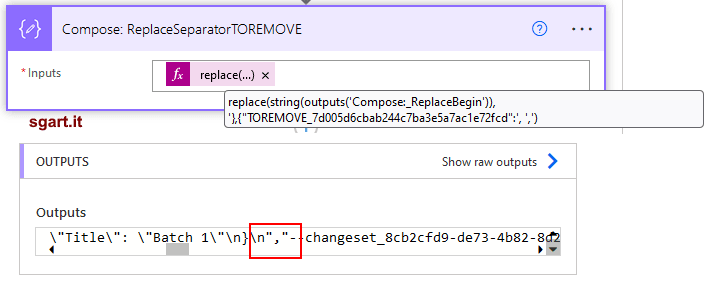
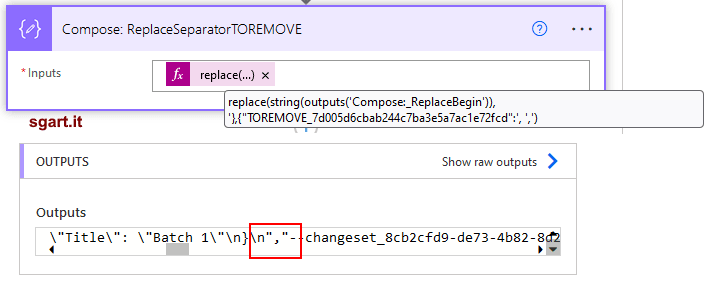
Step 4: Sostituiamo la stringa che separa gli items
Sostituisco il separatore
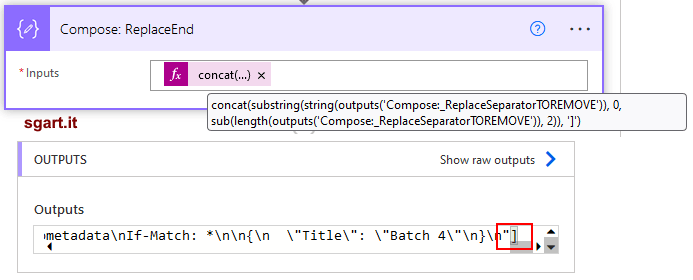
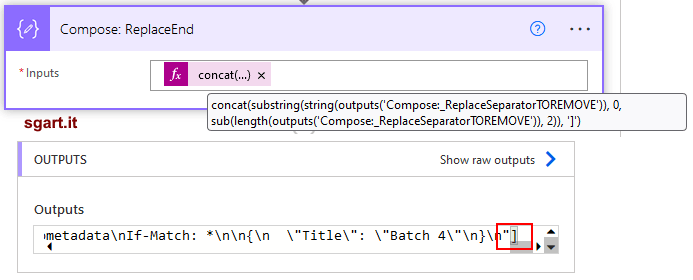
Step 5: Sostituiamo la fine della stringa con ]
Sostituisco la fine
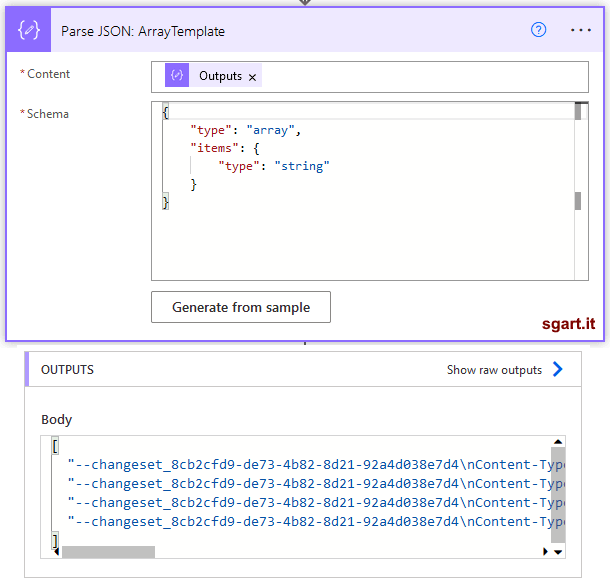
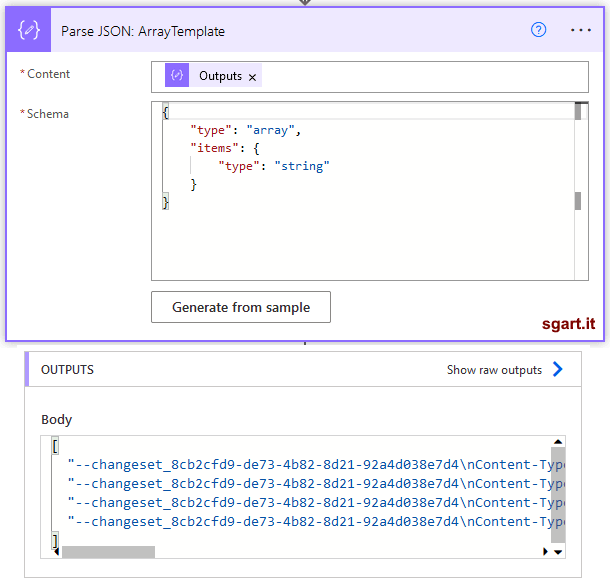
Step 6: Convertiamo la stringa JSON in array
Parse json string
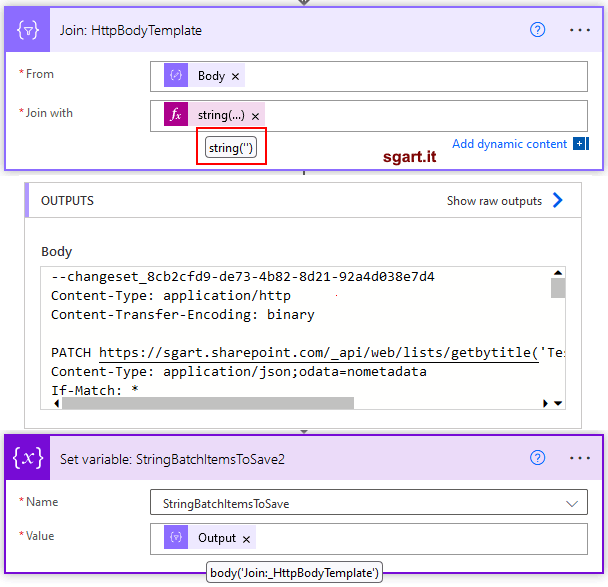
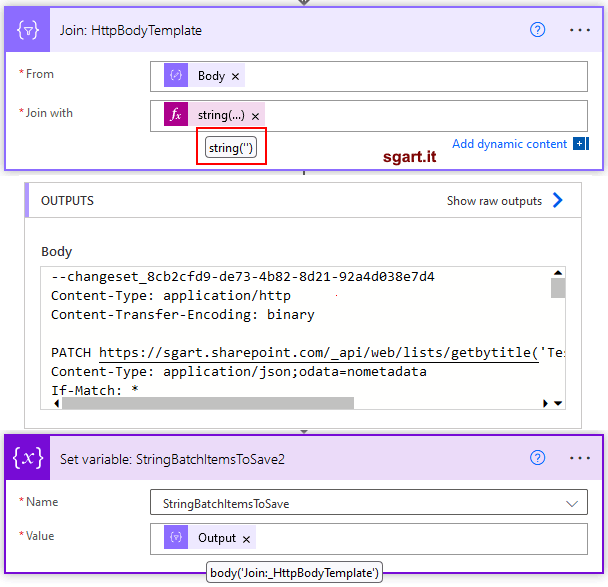
Step 7: Convertiamo l'array in stringa ed abbiamo la parte di body relativa ai changeset, da usare per la chiamata HTTP
Join
Per l'esecuzione della chiamata HTTP vedi Creare item SharePoint in Batch con Power Automate.
La stessa cosa è possibile farla anche in caso di update.
Per i dettagli sulle chiamate in batch vedi Creare item SharePoint in Batch con Power Automate
HTTP Request Batch Update
Le chiamate in Batch vanno sempre fatte in POST alla urlText: Batch url
https://<tenantName>.sharepoint.com/_api/$batch
In caso di update la url da inserire, con il metodo PATCH, nel body in ogni changeset, è di questo tipo
Text: Url di update
https://<tenantName>.sharepoint.com/_api/web/lists/getbytitle('<listTitle>')/items(<itemId>)
Notare l'itemId da inserire in ogni chiamata per identificare l'item da aggiornare.
mentre il body per la chiamata batch sarà di questo tipoText: Corpo/Body della richiesta
--batch_0759d9ca-51bd-4734-9e30-7a1c39f9cd2c
Content-Type: multipart/mixed;boundary=changeset_bef20ac9-f65f-4e3f-b680-ccdf5c60b405
Content-Lenght: 701
Content-Transfer-Encoding: binary
--changeset_bef20ac9-f65f-4e3f-b680-ccdf5c60b405
Content-Type: application/http
Content-Transfer-Encoding: binary
PATCH https://tenantName.sharepoint.com/_api/web/lists/getbytitle('TestBatchInsert')/items(1342) HTTP/1.1
Content-Type: application/json;odata=nometadata
If-Match: *
{
"Title": "Batch 1"
}
--changeset_bef20ac9-f65f-4e3f-b680-ccdf5c60b405
Content-Type: application/http
Content-Transfer-Encoding: binary
PATCH https://tenantName.sharepoint.com/_api/web/lists/getbytitle('TestBatchInsert')/items(1343) HTTP/1.1
Content-Type: application/json;odata=nometadata
If-Match: *
{
"Title": "Batch 2"
}
--changeset_bef20ac9-f65f-4e3f-b680-ccdf5c60b405
Content-Type: application/http
Content-Transfer-Encoding: binary
--changeset_bef20ac9-f65f-4e3f-b680-ccdf5c60b405--
--batch_0759d9ca-51bd-4734-9e30-7a1c39f9cd2c--
A differenza della create, in caso update, va usato il metodo PATCH, passato l'Id dell'item e inoltre va specificato l'header If-Match: *.
Batch Update
Ovviamente è sempre possibile usare l'azione Apply to each per ciclare su ogni elemento da aggiornare e creare la stringa con la chiamata di update... ma non è molto efficiente in termini di tempo.Per ottimizzare i tempi è possibile ricorrere ad una serie di azioni Data operation che vengono risolte immediatamente a tempo prossimo allo zero.

Realizzazione in Power Automate
Il trucco è nell'azione Select di tipo DataOperation.Si parte da un array di oggetti che potrebbe arrivare da una qualsiasi sorgente dati o azione, ad esempio GetItems.
In questo caso la sorgente dati è di questo tipo:
JSON
[
{
"Id": 1342,
"Title": "Batch 1",
},
{
"Id": 1343,
"Title": "Batch 2",
},
{
"Id": 1344,
"Title": "Batch 3",
},
{
"Id": 1345,
"Title": "Batch 4",
}
]
Step 1: Predisponiamo un template stringa per l'update del singolo item con alcuni tag nella forma @@@nomeTag@@@

Step 2: Creiamo, tramite Select, un array di oggetti con una sola proprietà di tipo stringa
Il valore stringa conterrà il template di riga (RowTemplate) con tag sostituiti

Il nome proprietà TOREMOVE_7d005d6cbab244c7ba3e5a7ac1e72fcd rappresenta un identificatore univoco che, data la sua complessità, non potrà mai comparire nel template o nei dati.
Power Automate: Select
replace(replace(outputs('Compose:_RowTemplate'), '@@@id@@@', string(item()?['Id'])), '@@@title@@@', item()?['Title'])
Step 3: Sostituiamo l'inizio della stringa con [

Power Automate: Begin
concat('[', substring(string(body('Select:_ApplyToEach')), 46))
Step 4: Sostituiamo la stringa che separa gli items

Power Automate: Separator
replace(string(outputs('Compose:_ReplaceBegin')), '},{"TOREMOVE_7d005d6cbab244c7ba3e5a7ac1e72fcd":', ',')Step 5: Sostituiamo la fine della stringa con ]

Power Automate: End
concat(substring(string(outputs('Compose:_ReplaceSeparatorTOREMOVE')), 0, sub(length(outputs('Compose:_ReplaceSeparatorTOREMOVE')), 2)), ']')
Step 6: Convertiamo la stringa JSON in array

JSON: Template array di stringhe
{
"type": "array",
"items": {
"type": "string"
}
}
Step 7: Convertiamo l'array in stringa ed abbiamo la parte di body relativa ai changeset, da usare per la chiamata HTTP

JSON: Join
string('')
Questi ultimi due passaggi Parse e Join sono necessari per mantenere i ritorni a capo.
Conclusioni
L'utilizzo delle azioni Data operation per il concatenamento di stringhe, è decine di volte più performante rispetto all'uso dell'Apply to each.Per l'esecuzione della chiamata HTTP vedi Creare item SharePoint in Batch con Power Automate.