
Visualizzare tutti gli allegati di una lista SharePoint
Questo JavaScript JS Link per SharePoint Classic permette di visualizzare il nome di tutti gli allegati di un item in una view
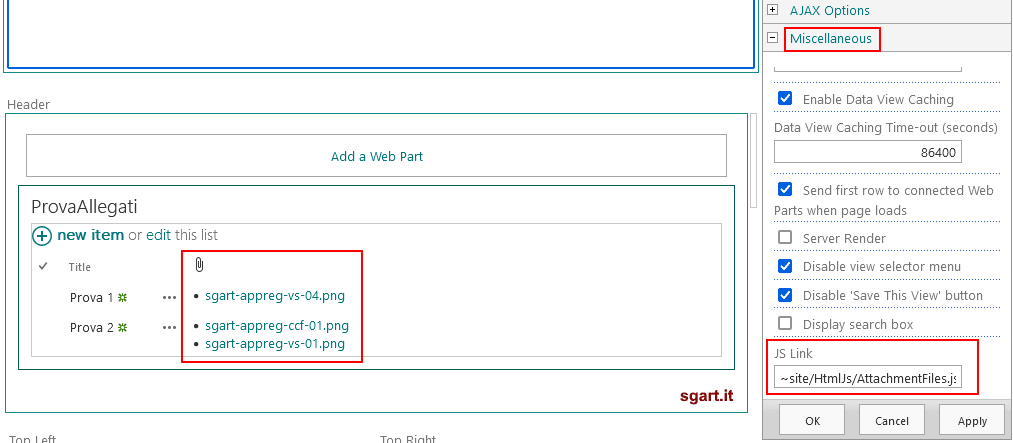
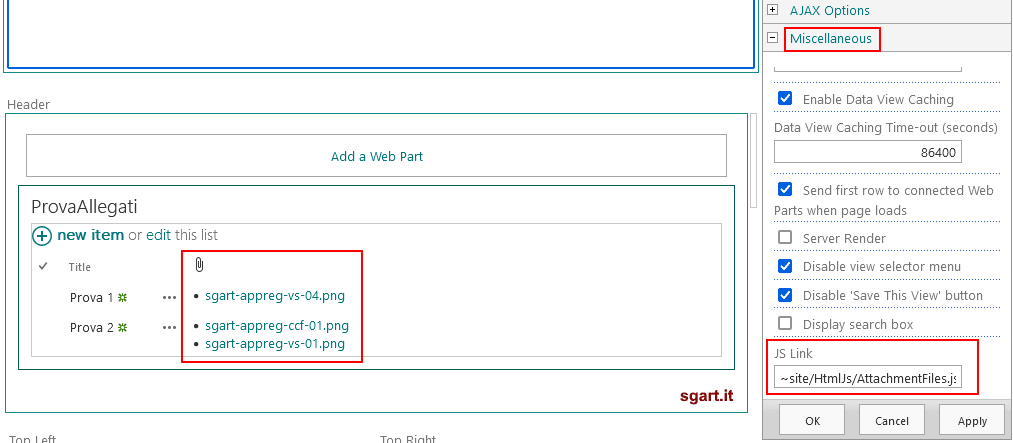
Lo script può essere usato tramite la WebPart XsltListViewWebPart configurando la proprietà Miscellaneous\JS Link con il valore ~site/HtmlJs/AttachmentFiles.js?1
Attachments - JS Link
JavaScript: HtmlJs/AttachmentFiles,js
(function () {
var className = "sgart-attachment-id";
var attrList = "data-sgart-list";
var attrId = "data-sgart-id";
// renderizza il singolo campo
function AttachmentsFiledTemplate(ctx) {
var itemId = ctx.CurrentItem.ID;
var listName = ctx.ListTitle;
return '<div class="' + className + '" ' + attrList + '="' + listName + '" ' + attrId + '="' + itemId + '" style="width:250px">Attendi...</div>';
}
// da includere nella werbpart con ~site/HtmlJs/AttachmentFiles.js
// aggancia lo script al campo "Attachments"
var customRenderingOverride = {
Templates: {
Fields: {
"Attachments": {
"View": AttachmentsFiledTemplate,
}
}
},
OnPostRender: getAttachments
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(customRenderingOverride);
// legge tutti i tag con classe "sgart-attachment-id" (dopo che la lista è stata renderizzata)
function getAttachments() {
try {
var elements = document.getElementsByClassName(className);
for (var index = 0; index < elements.length; index++) {
var element = elements[index];
var listName = element.getAttribute(attrList);
var itemId = element.getAttribute(attrId);
getAttachment(element, listName, itemId);
}
} catch (err) {
console.err(err);
}
}
// scarica gli allegati del singolo item in modo ASINCRONO
function getAttachment(element, listName, itemId) {
var siteUrl = _spPageContextInfo.webServerRelativeUrl === "/" ? "" : _spPageContextInfo.webServerRelativeUrl;
var requestUri = siteUrl + "/_api/web/lists/getbytitle('" + listName + "')/items(" + itemId + ")/AttachmentFiles?$select=FileName,ServerRelativeUrl";
fetch(requestUri, {
method: "GET",
headers: { "accept": "application/json;odata=nometadata" }
})
.then(function (response) {
if (response.status === 200) {
return response.json();
}
throw new Error("response.status: " + response.status + ", url: " + requestUri);
})
.then(function (data) {
var items = data.value;
var m = items.length;
var str = "";
for (var i = 0; i < m; i++) {
var item = items[i];
str += '<li><a href="' + item.ServerRelativeUrl + '" target="_blank">' + item.FileName + '</a></li>';
/*if (i != m - 1) { str += "<br/>"; }*/
}
element.innerHTML = '<ul style="padding:0 0 0 1em;margin:0;">' + str + '</ul>';
})
.catch(function (error) {
console.error(error);
});
}
})();
Per chi usa ancora Internet Explorer, deve essere aggiunto Fetch polyfill.
Lo script può essere usato tramite la WebPart XsltListViewWebPart configurando la proprietà Miscellaneous\JS Link con il valore ~site/HtmlJs/AttachmentFiles.js?1

Da notare il tag ~site/ per riferirsi al sito corrente.